Эффекты анимации
Если бы мы работали в Word или Publisher, то на этом, собственно, пришлось бы и остановиться — что можно сделать со статичной картинкой? Но слайду в PowerPoint совершенно нет нужды быть неподвижным — напротив, ему это в корне противопоказано. Можно легко «оживить» надписи, картинки и прочие элементы нашего слайда: они будут возникать на экране и перемещаться по нему в строго определённой последовательности.
К примеру, возьмём нашу картинку-заставку: можно сделать так, чтобы сначала на экране появлялось название, прилетая откуда-то сбоку, а потом сверху торжественно спускалась фотография. Ну, или не спускалась, а постепенно «сгущалась» на экране из ничего.
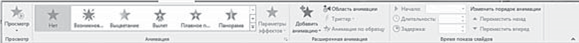
Для того чтобы «оживить» картинку, включите ленту Анимация — именно на ней собраны все инструменты для работы с движением.

Выделяем нужный элемент слайда, и щёлкаем по кнопке Добавить анимацию в группе Настройка анимации или открываем список Анимация.

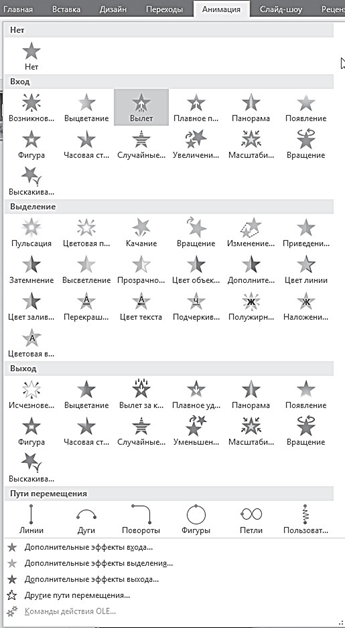
- Вход — эффекты, связанные с появлением элемента на экране. Объекты могут постепенно проявляться на экране, «вылетать» на слайд сбоку или внезапно появляться на экране .
- Выделение — уменьшение или увеличение размеров объекта, изменение цвета или вращение объекта вокруг своего центра.
- Выход — исчезновение элемента с экрана. Объекты могут «слетать» со слайда, исчезать из вида или постепенно исчезать, закручиваясь по спирали.
- Пути перемещения — движение элемента по определённой траектории (вверх, вниз, вправо, влево или по траекториям в виде звезды или круга).
Если в открывшемся списке вы не нашли нужного эффекта, щёлкните пункт Дополнительные эффекты входа (выделения, выхода) в нижней части меню.
Любой эффект может использоваться отдельно или в сочетании с другими эффектами. Например, сочетая эффект входа Вылет и эффект выделения Изменение размера, можно сделать так, что строка текста начнёт появляться на экране с левой стороны, одновременно увеличиваясь в размере.
Все эти изменения происходят не одновременно, а в заданном вами порядке (последовательность обозначается номерами (тегами), которые появляются рядом с каждым элементом).
Тег отображается только в обычном режиме при выборе вкладки Анимация.
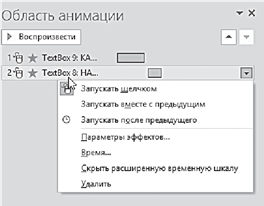
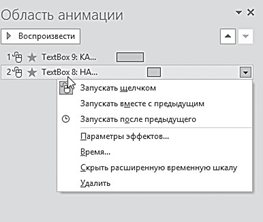
Список всех эффектов анимации на слайде можно просмотреть в Области анимации.
Область анимации позволяет просматривать тип эффекта анимации, порядок воспроизведения нескольких эффектов анимации относительно друг друга, название указывают на порядок, в котором эффекты воспроизводятся.

В области задач номера объекта, к которому применён эффект, и длительность эффекта. Чтобы открыть Область анимации выберите пункт с таким же названием на вкладке Анимация в группе Расширенная анимация.
- Номера в области задач соответствуют непечатаемым нумерованным тегам, отображаемым на слайде.
- Временные шкалы показывают длительность эффектов.
- Значками представлен тип эффекта анимации.
Кнопка Воспроизвести в верхней части окна Область анимации позволяет убедиться в правильной работе каждого эффекта (запустить всю анимацию целиком, в рамках нашего слайда, можно с помощью кнопки Просмотр в левом верхнем углу экрана). В нижней части окна кнопки со стрелками предназначены для изменения порядка эффектов.

Выберите элемент списка, чтобы увидеть значок меню (стрелка вниз), а затем щёлкните значок, чтобы открыть меню.
С помощью этого меню можно настроить начало анимации:
- Запускать щелчком — эффект анимации начинается по щелчку в слайде.
- Запускать вместе с предыдущим — эффект анимации воспроизводится вместе с предыдущим эффектом. Этот параметр объединяет воспроизведение нескольких эффектов.
- Запускать после предыдущего — эффект анимации начинается сразу после окончания воспроизведения предыдущего эффекта из списка.
Кстати, для управления анимацией нашего слайда на ленте Анимация есть специальная кнопка Триггеры. Любителям электроники этот термин наверняка знаком: триггеры — это просто «переключатели». А в анимации триггер — это препятствие на пути автоматической смены эффектов, как стрелка на железной дороге.
Обычно-то эффекты сменяются автоматически, по заданной нами программе. Но можно сделать так, чтобы, дойдя до какогото этапа, программа застопорилась и двинулась дальше лишь по нашей команде. К примеру, мы хотим, чтобы сначала на экран вылетел заголовок, а картинка появилась лишь тогда, когда мы договорим сопровождающий текст. Тут и пригодится триггер: вставьте команду смены эффектов по щелчку мыши и выберите эффект, к которому будет применён триггер.
 Пункты меню Параметры эффектов и Время открывают диалоговое окно настройки конкретного эффекта анимации, в котором можно установить дополнительные параметры — звук, задержку времени, анимацию текста по буквам или уровням абзаца и др.
Пункты меню Параметры эффектов и Время открывают диалоговое окно настройки конкретного эффекта анимации, в котором можно установить дополнительные параметры — звук, задержку времени, анимацию текста по буквам или уровням абзаца и др.
К примеру, заголовок слайда «вылетает» с увеличением из середины страницы (эффект Масштабирование). Мы можем изменить продолжительность этого эффекта, увеличив его, скажем, до двух секунд, что сделает появление заголовка более плавным. А увеличив параметр Задержка, мы установим время старта данной анимации, считая от запуска слайда.
А теперь самое главное: для каждого элемента вы можете назначить не один, а сразу несколько эффектов! При этом они не обязательно должны следовать друг за другом, а могут быть разделены значительными промежутками времени. Скажем, надпись может «прилететь» на экран в начале демонстрации, а в конце — точно таким же образом «вылететь» с него.
Можно ещё усложнить задачу: создать НЕСКОЛЬКО видов примерно одинаковых элементов (например, несколько видов рамки с текстом реплики) и наложить их друг на друга. Работай мы в обычном графическом редакторе — получилась бы каша. Но с помощью спецэффектов мы можем разделить эти элементы во времени. Исчезнет один — и на его месте тут же появится другой!
Вот так с помощью спецэффектов вы можете создать целое шоу из одного-единственного слайда!
Для того чтобы несколько элементов презентации имели одинаковые эффекты анимации, не нужно монотонно повторять одни и те же операции, стараясь ничего не перепутать и не забыть — PowerPoint позволяет копировать анимацию по образцу подобно тому, как с помощью форматирования по образцу копируется форматирование текста. Благодаря анимации по образцу можно скопировать анимацию из одного объекта или слайда и вставить форматирование в другой объект или слайд, в несколько слайдов или в образец слайдов, который влияет на все слайды. Можно даже скопировать анимацию из одной презентации в другую. Да здравствует кнопка Анимация по образцу в группе Расширенная анимация!
После завершения работы просмотрите, как будет демонстрироваться зрителям созданный вами слайд в готовой презентации — на ленте Анимация для этого имеется кнопка Просмотр (показ одиночного слайда с прокруткой всех эффектов в автоматическом режиме).
Чтобы воспроизвести готовый участок презентации, перейдите в режим просмотра презентации или просто нажмите на клавиатуре кнопку F5.

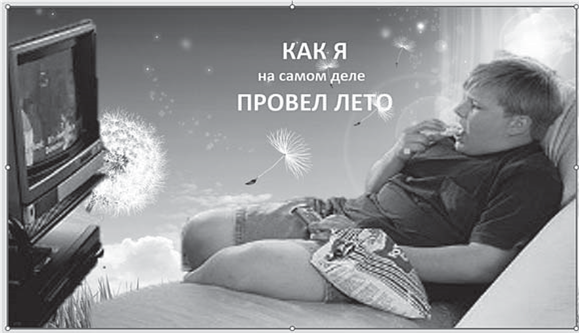
В качестве примера того, как с помощью эффектов анимации превратить один-единственный слайд в забавное шоу, возьмём наш кадр с толстуном. Вы помните, что изначально, до удаления фона картинки и заливки, мы выбрали для него фон с цветочками? А потом вставили блок с «нулевой» заливкой и текстом.
…Потом добавили фото толстого мальчугана, из которого удалили фон.

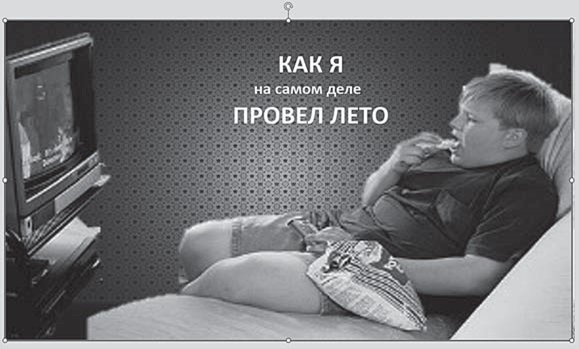
А потом сменили природный фон на… Скажем, на унылую стенку — чтобы было видно, что парень действительно потратил всё лето на самоотверженную борьбу с гамбургерами и какую-нибудь «Игру престолов».

То, что кажется нам несколькими различными картинками, на самом деле — один-единственный слайд, только с большим количество независимых слоёв:
- Фоновый рисунок.
- Текст. На самом деле тут не один блок, а два — строчка «На самом деле» оформлена в виде отдельно блока. Зачем? Будет понятно дальше.
- Фото с заливкой, которое закрывает фон.
А теперь распишем роли для каждого элемента:
- Сначала на экране возникает травка и голубое небо;
- Затем откуда-то с небес спускается заголовок «Как я провёл лето»;
- Через пару секунд прилетает третья строчка — «На самом деле»;
- И буквально сразу летние красоты сменяются на унылую стенку с телевизором!
Всего-то и нужно, что присвоить каждому элементу свой эффект (тип вылета или проявления), расставить их в Области анимации в правильном порядке и выбрать триггер (автоматический, по времени, или вручную, по щелчку мышки).
Итак, у нас есть простой слайд с заголовком из двух плашек. Наша задача — сделать так, чтобы они возникли на экране одна за другой.
Теоретически нам нужно просто выделить (в порядке появления на экране) каждый блок и «навесить» на него эффект… Но на практике этого недостаточно: наверняка что-то пойдёт не так.
Всё же выберем эффект для каждого блока: пусть первый «вырастает» из середины экрана, а второй прилетает по сложной траектории — её можно нарисовать мышкой (эффект Пути перемещения ⇒ Пользовательский в списке шаблонов анимации).

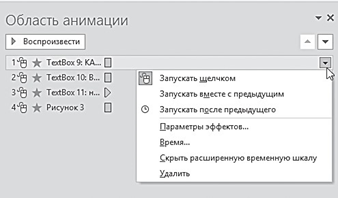
Сразу же активируем Область анимации щелчком по соответствующей кнопке на ленте Анимация — с ней нам будет гораздо комфортнее.

Значки напротив дорожек показывают нам выбранный вид «триггера» (то есть каким образом запускается эффект). В данном случае для обеих дорожек установлен старт по щелчку мышкой — можно сменить его на Запускать после предыдущего или Запускать вместе с предыду щим. Поскольку мы хотим, чтобы сначала появлялся один блок (Как я провёл лето), и лишь затем к нему присоединялся второй, можно выбрать пункт Запускать после предыдущего.
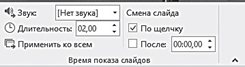
Теперь разберёмся со временем.

![]() Выберем для появления первого блока задержку в 2 секунды — таким образом, в течение этого времени зритель будет видеть лишь фоновую картинку. Через две секунды вылетит надпись «Как я провёл лето» — на вылет хватит секунды полторы.
Выберем для появления первого блока задержку в 2 секунды — таким образом, в течение этого времени зритель будет видеть лишь фоновую картинку. Через две секунды вылетит надпись «Как я провёл лето» — на вылет хватит секунды полторы.
А вот теперь возьмём мхатовскую паузу секунды на две — и лишь тогда запустим следующий эффект — вылет надписи «На самом деле». Стало быть, стартовать она должна с задержкой 2+1,5+2 = 5,5 секунды. Секунду отведём на вылет.
И последней должны возникнуть фоновая картинка с толстуном — она может «проявиться» (эффект Вход ⇒ Выцветание) через 5,5+1 секунду, продолжительность эффекта — две секунды. Таким образом, демонстрация первого слайда займёт у нас около 8 секунд в автоматическом режиме. Впрочем, не забывайте, что каждый эффект мы можем запускать и вручную, по щелчку мышкой — в том случае, если нам нужно оставить время для голосового комментария.